E-Sign Web Services Digital Accessibility Compliance
Designed for different browsers and devices
E-Sign is universally accessible, meaning it works on every browser or device that users access it on, meaning users can access and use all the information and features they need, regardless of which browser they use.
E-Sign operates across the following:
Browsers
E-Sign supports the latest stable release of these browsers:
- Chrome
- Firefox
- Microsoft Edge
- Safari
Mobile signing
- The latest Apple iOS version
- The latest Android version
File Types
E-Sign can accept almost any kind of file types for uploading. The system always outputs a tamper proof PDF.
Headings
Headings should be properly levelled using relevant <h1> to <h6> tags so that screen readers can jump to the content they are looking for. Bold text or bigger font sizing is not recognised by screen readers or speech recognition software as styling is ignored.
- E-Sign uses the appropriate heading tags to allow a screen reader user to navigate between sections
Stylesheets
The web page should still function and have a recognisable content flow when stylesheets are disabled, important information and relevant tasks must still be completable without styling.
Instruction styling
Only sighted users will understand instructions like:
- ‘Click the round button’
- ‘Click the big button below’
- ‘Click the red button’
This style of instruction should be avoided as to not inhibit users.
Instructions should not rely on a user’s ability to see the page content.
Links
Links should clearly show where the user will be directed, links should make sense In isolation without surrounding context.
Avoid using text like ‘Click here’ or ‘more information’ as the link information does not describe the endpoint.
Page titles
Pages should be titled descriptively, or users may struggle to find what they are looking for.
For example, ‘Apply for a blue badge – Danbury Council’ is a much more descriptive title than just ‘Blue badges’.
Also check that none of the titles are duplicated: if 2 pages have the same title, how is the user supposed to know which one to use?
Image description
Images that are non-decorative (including charts) should have an accompanying text description to describe the image.
The alt property should be effectively used or text in the body alongside the image should be used.
Video
Videos should have options for captions or should have transcripts available.
https: //support.google.com/youtube/answer/2734796?hl=en-GB
Audio description
A second audio track may be required for videos that contain chart or photo information that is not directly described in the video, users who are only following the audio may miss important content otherwise.
Images containing text
Screen readers will not pick up any information that is inside an image as they are not visible in the raw text, where possible the information inside the image should also be present in the body of the page as text.
Forms
Forms should be labelled appropriately. Clicking the label of the form should make the cursor appear in the input field if the form is correctly labelled.
Field Labels
The information required by the user should be clear in the label, labels should be specific and clear
Element consistency
Elements should be consistent across pages, if submit is used for one form and Go or Complete are used for other forms, they do not follow the consistency rule.
Timeout warning
Users should receive a timeout warning if they are to be logged out for a period of inactivity.
Helpful errors messages
Messages like ‘Error’ or ‘Invalid’ are not helpful. Instead use descriptive errors like ‘You cannot enter a date in the future –please enter a past date’.
Review before submission
Users should be able to review input before submitting to legally binding, financial or important forms or contracts, this is
best done by redirecting to a review page before submission.
Element behaviour
Elements should behave the way their tags define, e.g. redirecting from a radio button or opening a menu with a video
should be avoided.
Tablets and mobile devices
Users should be able to navigate pages with one finger in any orientation without the use of complex motions.
Keyboard Navigation
The order of a webpage should make sense when tabbing, the user should be able to navigate around the page with a keyboard.
Nothing unexpected should happen whilst tabbing through a webpage, e.g., opening a new webpage or menu.
All forms should be accessible without a mouse.
Users should be able to skip to a page’s main content.
Zoom/Magnification
The webpage should still have full functionality whilst the user has the page magnified.
Text resizing
The web page and its content should still function when text has been enlarged.
The site still functions when the text has been resized to 200%.
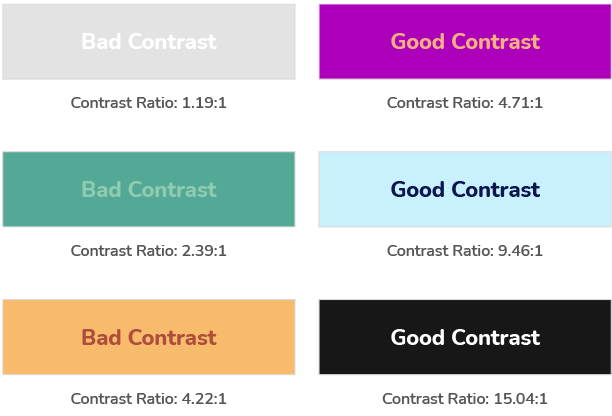
Colour contrast
Text to background contrast should be at least 4.5:1.

Animated Content
Things like scrolling carousels or blinking images can be very distracting for people with cognitive disabilities. The user
should be able to disable them.
There is no animated content on the E-Sign website or application.
Auto play content
Content that is looped or longer than 3 seconds should have the option to be stopped or
disabled.
There is no auto play content on the website or application.